
什么是404错误页面?
 文章源自陈学虎-https://chenxuehu.com/article/2015/01/4037.html
文章源自陈学虎-https://chenxuehu.com/article/2015/01/4037.html
当网站访客进入到不存在的页面时,就会显示404错误页面。其原因有可能是页面被移除、服务器或网络连接失败、用户点击了坏链接或输入了错误的URL。文章源自陈学虎-https://chenxuehu.com/article/2015/01/4037.html
通常来说,404错误页面会显示下列信息之一:文章源自陈学虎-https://chenxuehu.com/article/2015/01/4037.html
· 404 Not Found文章源自陈学虎-https://chenxuehu.com/article/2015/01/4037.html
· HTTP 404 Not Found文章源自陈学虎-https://chenxuehu.com/article/2015/01/4037.html
· 404 Error文章源自陈学虎-https://chenxuehu.com/article/2015/01/4037.html
· The page cannot be found文章源自陈学虎-https://chenxuehu.com/article/2015/01/4037.html
· The requested URL was not found on this server文章源自陈学虎-https://chenxuehu.com/article/2015/01/4037.html
在对404页面进行整体设计时,有两个选择:普通的404页面或自定义404页面。普通的页面只是简单的甩出上面的信息,不涉及设计内容。而自定义页面则需要你进行设计并提供选项。要进行设计,必须先获得进入主服务器的权限。文章源自陈学虎-https://chenxuehu.com/article/2015/01/4037.html
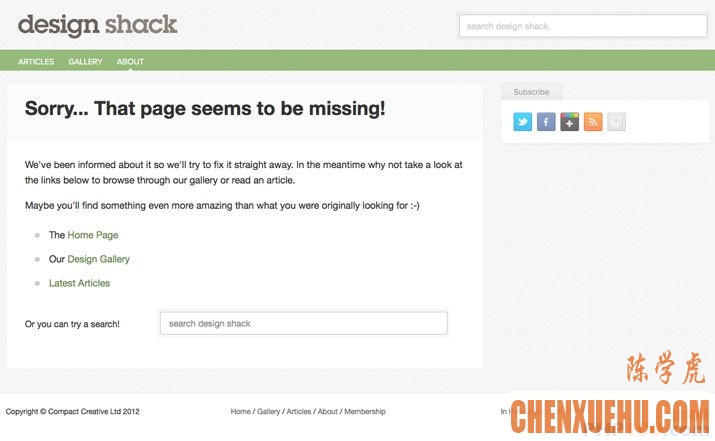
一个优秀的404错误页面应当在用户不慎进入时告诉他们应当如何进行接下来的操作。其中应当提供有用的信息来帮助访客不离开你的网站并进而找到自己所需要的信息。(如果页面本身设计精美就更好了。)
基本必备信息

为了保证充分有效,404错误页面从本质上说应当简单一些。它应当说明用户遇到了错误(显而易见),以及可以采取哪些办法离开此页面。
而大堆的技术术语是不应当出现在404页面上的。(否则岂不会吓跑用户。)实际上,连“404错误”这个大标题都不应该出现在页面上,因为很多用户完全不知道这玩意是什么意思。你应当做的是展示更有意义的信息,例如“没有找到页面”。
另外还有一些重要信息是404页面所必不可少的。总而言之,设计的关键是让用户在页面出错时继续点击浏览,而不是关闭页面。
· 显眼的标题或文字向用户说明出现当前页面的原因。看到自己打开的网页和预期的不是一回事是很恼人的。一定要让用户知道他们打开的页面不正确,但所登陆的网站是没问题的。
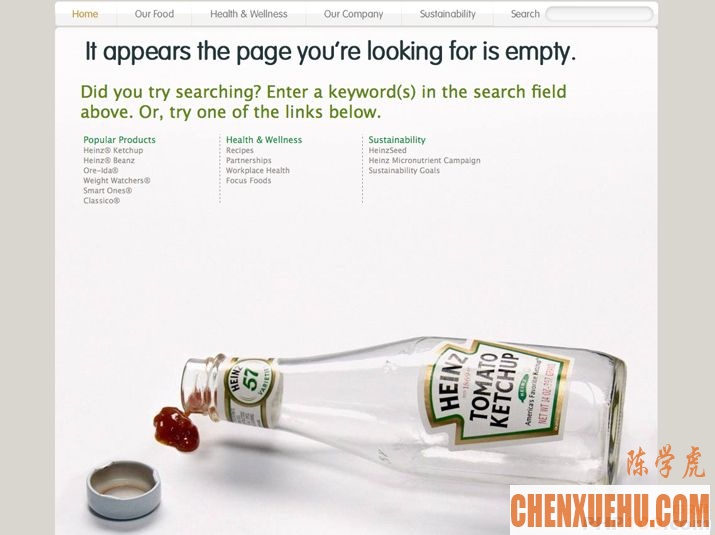
· 搜索。在404错误页面上提供与网站其他部分相同(且位置一致)的搜索功能。这样一来用户就能自己查找要访问的页面。
· 通往主页和网站地图的链接。这个设计要素中可以包含与网站其他部分搭配的标题或脚注。
· 其他简化信息。建议删去复杂的导航功能。如果用户进入到错误页面,你只需为其提供简单几个能够导向正确位置的选项。如果选项过多,反而会让用户更加头疼或者困惑。
· 加入显眼的操作提示。告诉用户下一步如何操作。
让404页面具有用途

在考虑404页面时,设计流程中的一个重要部分就是用途。加入能够让页面既好看又有用的功能。
对于自定义404页面中应当包含哪些信息,Google的网站管理员工具中提供了一系列很有用的建议。这些建议包括:
· 明确告知用户其所寻找的页面无法找到。语言应当友善、诱人。
· 404错误页面应当与网站其他部分的外观和感觉相互匹配。
· 考虑在其中添加通往热门文章或帖子的链接。
· 为用户提供报告坏链接的渠道。
· 让网络服务器在收到对丢失页面的请求时返回实际的404 HTTP状态代码,以免其显示在搜索结果中。
· 使用Enhance 404工具在自定义404页面中嵌入搜索框。
· 使用Change of Address工具将网站的动作告知Google。
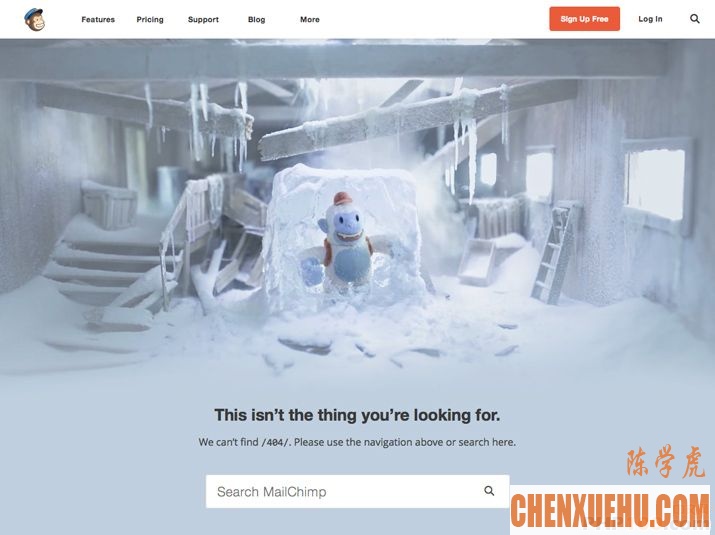
除了上述之外,还有一条给设计师们的提示:发挥创意。404页面,只要技术允许,不一定是很无聊无趣的。
设计具有目的性的404页面
在考虑404错误页面的设计时,首先应思考其与网站其他部分直接的联系。你网站整体设计的氛围和基调是什么?404页面如何才能与其搭配。
优秀的错误页面应当能够与其所处的网站无缝衔接。如果你的网站采用了明快幽默的基调,则404页面也应当如此。另外,在颜色和图形使用上也应当与网站一致。但在设计过程中,一定要小心谨慎,不要把进入错误页面的责任归咎到用户头上。(这种情况发生的频率绝对超出你的想象。)
错误页面的设计应当是整体设计方案中的一个组成部分。
· 保持设计的一致性。使用与网站其他页面相同的颜色、字体和图形风格。
· 保留品牌标识。使用相同的logo、标题和脚注处理方式能够帮助用户识别你的网站。
· 保持视觉上的简约。在错误页面上,少就是多。
· 不要让用户滚动鼠标。设计应该以一屏为限。
· 不要使用太多噱头。虽然与整体网站和品牌保持相同的基调和感觉是个好主意,但是过多的内容反而会让用户忘记自己本来要找的东西。
· 表示歉意。用户进入错误页面时你道个歉绝对没问题。
· 如果你的网站需要登陆,可以添加登陆功能。(错误是否因为用户需要登陆而造成?)
· 发挥创意,或者表现趣味。不要忘记先对页面进行测试。保证所有用户都能理解你的设计。
· 如果你使用了“404错误”这句话,则应当再加一行文字告诉用户其意思是什么,或者他们下一步应当如何操作。
12个优秀范例
碰到一个优秀的404错误页面时的感觉是很特殊的。它能够减缓错误链接所带来的恼怒。下面的12个页面一定能让你流连忘返。
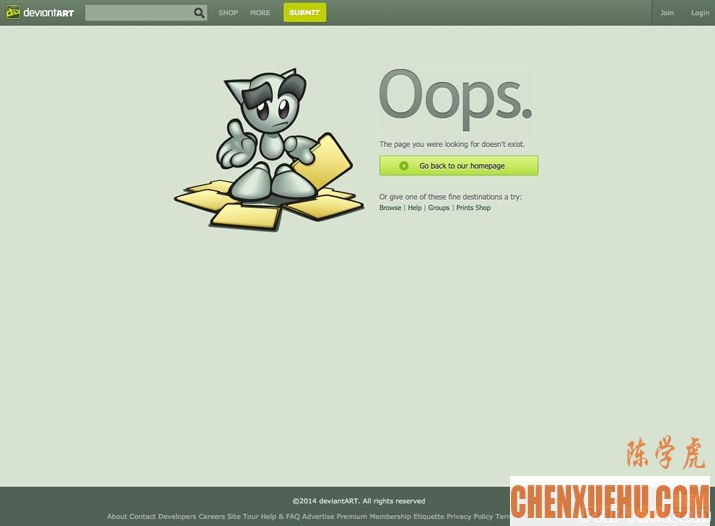
Deviant Art

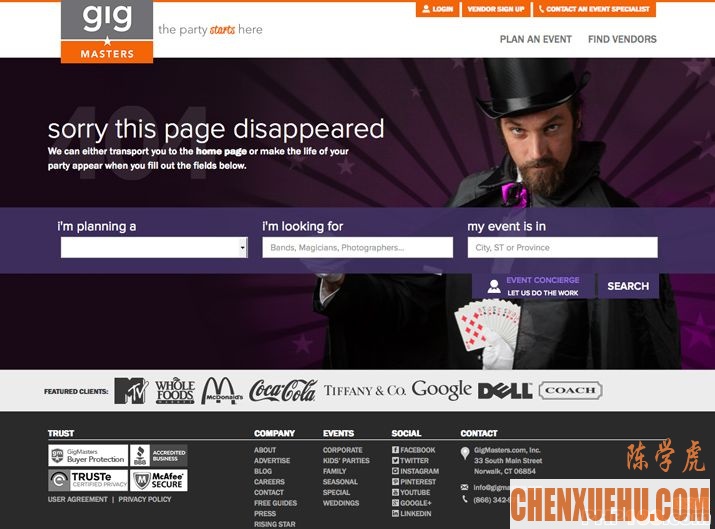
Gig Masters

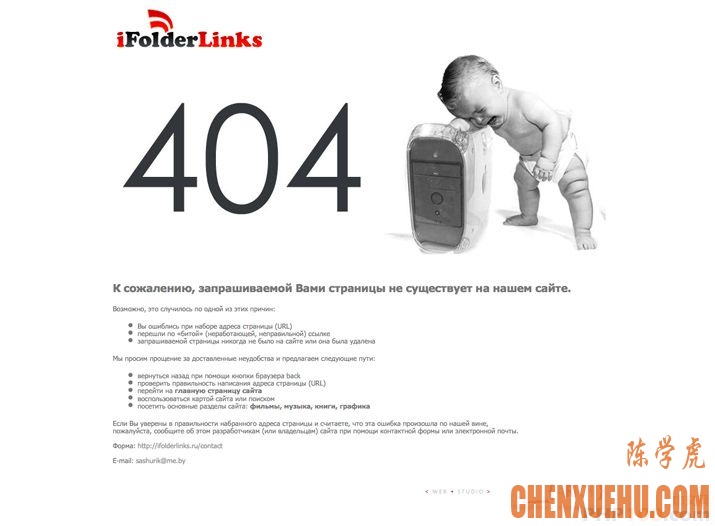
iFolderLinks
Lego

LimpFish

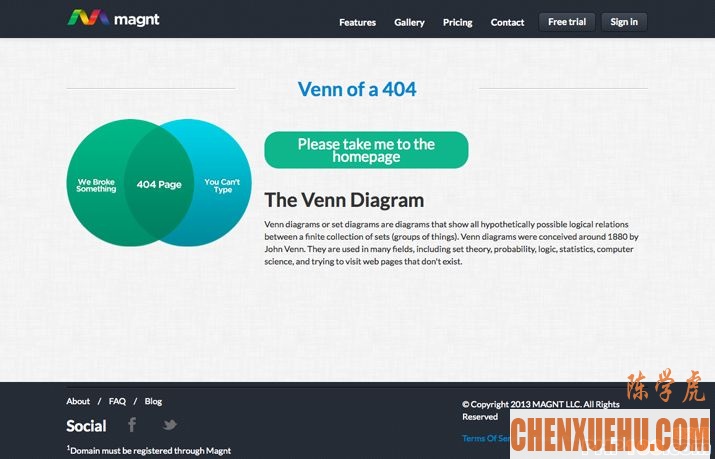
Magnt

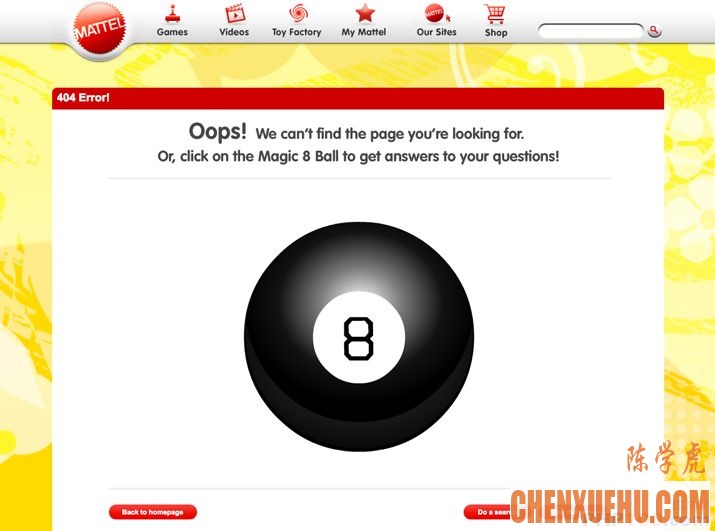
Mattel

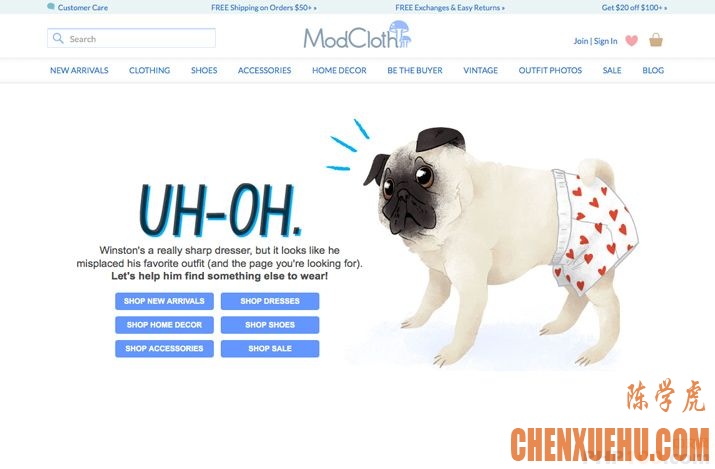
ModCloth

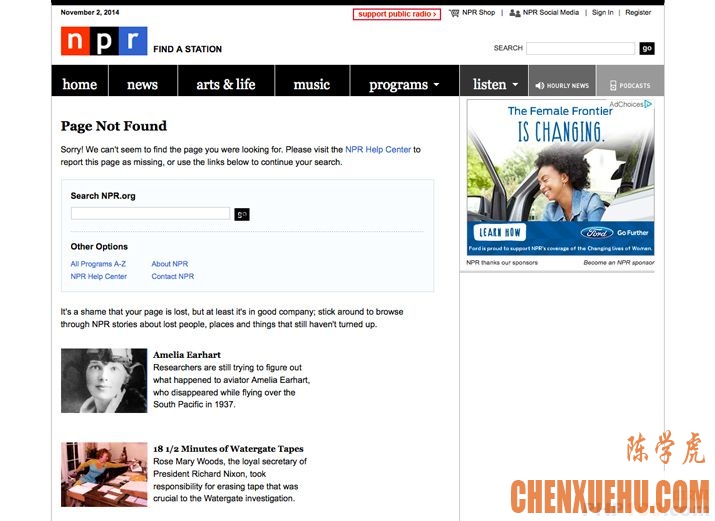
NPR

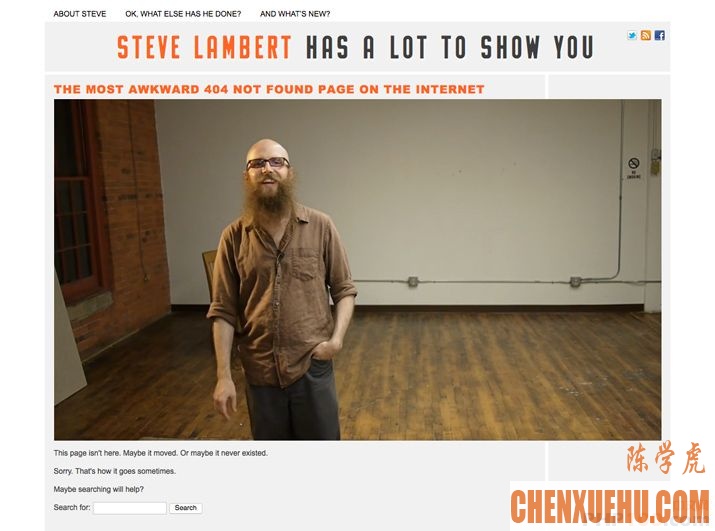
Steve Lambert

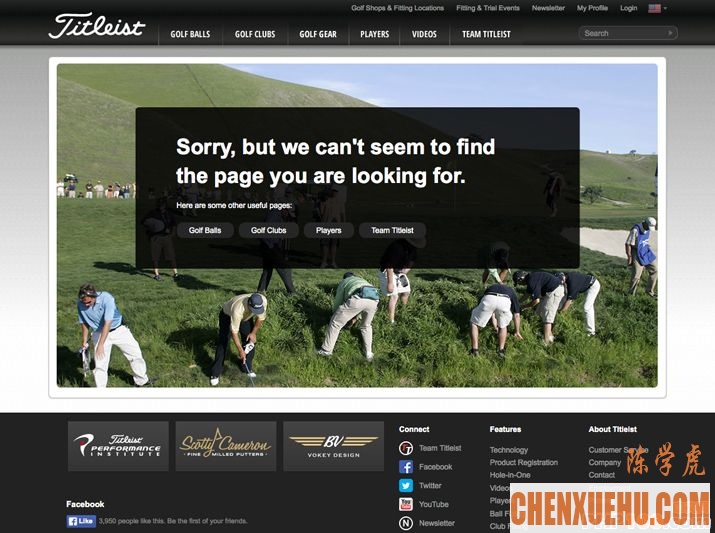
Titleist

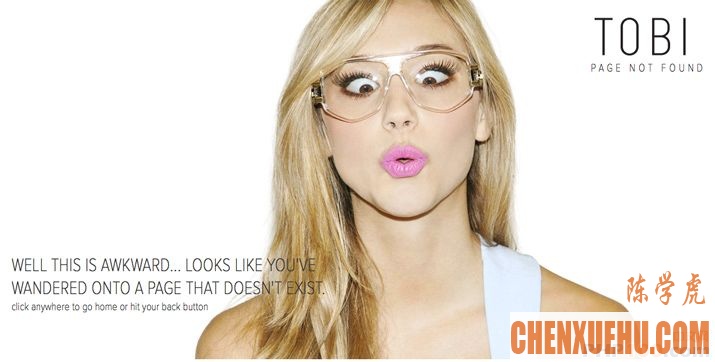
Tobi
最后
把一个因为错误而形成的页面设计的有趣而有创意很难,但不是不可能。设计出好的404页面需要你结合简约、实用,同时也少不了设计天分。
对于404错误页面的设计,我还有什么遗漏吗?你是否曾经打造出过优秀的404页面?请给我们留言^^




















评论