创建一个HTML5网页图表应用已经非常简单,利用Canvas更是能绘制出绚丽的动画效果,也就是说你的HTML5图表能动起来,给人不一样的用户体验。本文就主要来分享一些最常用的HTML5图表插件,不仅外观比较绚丽,而且也比较实用,希望大家喜欢。
1、HTML5 Canvas折线图表和柱形图表
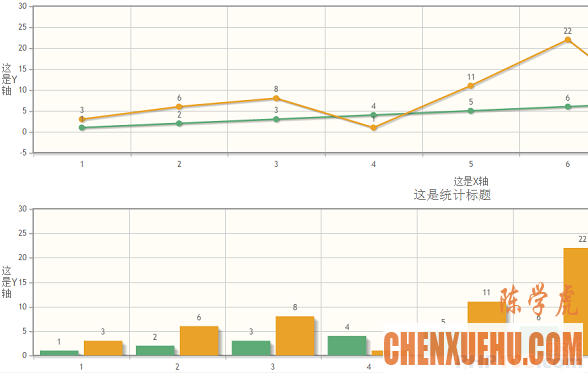
之前我们已经分享过很多HTML5图表应用了,包括折线图、柱形图、饼图等,使用起来用户体验都很不错。今天要分享的一款HTML5 Canvas图表应用提供了折线图和柱形图两种,这款HTML5图表在初始化数据的时候有一种渐现的动画特效,我们可以将这款图表应用在统计页面上。
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3729.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3729.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3729.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/11/3729.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3729.html
2、HTML5折线图表Aristochart 图表配置简单
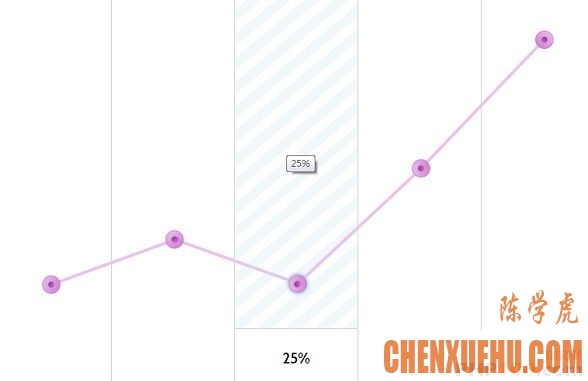
之前我已经向大家分享了几款HTML5图表应用,HTML5 Canvas图表应用RGraph、HTML5 Canvas饼状图表。利用这些HTML5图表可以很方便的展示各种数据,而且非常直观。今天要向大家分享一款HTML5折线图表插件Aristochart,Aristochart扩展非常灵活,配置也比较简单,是一款很实用的HTML5图表应用。
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3729.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3729.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3729.html
在线演示1 在线演示2 在线演示3 在线演示4 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/11/3729.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3729.html
3、HTML5 3D动画柱形图表
这次我们要来分享一款效果非常酷的HTML5 3D柱形图表,这款HTML5图表和之前分享的都不一样,主要是外观上比较吸引人,首先图表是3D立体的,有一种非常棒的视觉效果;其次,当鼠标划过柱形图表时,会有很不错的HTML5动画效果。
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3729.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3729.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3729.html
4、HTML5 D3图表 超酷的图表初始化动画效果
今天已经向大家分享过一款基于HTML5和CSS3的柱状图表应用了,接下来同样是一款HTML5图表应用,图表名称叫HTML5 D3 Chart,作者是一位德国开发者Brian Hanby。这款HTML5图表展现了一款环状图和折线图,图表的特点是在初始化数据的时候会出现很酷的动画效果,环状图和折线图的动画效果是不一样的。

5、实时更新数据的jQuery highcharts图表插件
今天我们要来分享一款基于jQuery的highcharts实时图表插件,highcharts图表插件定义了每隔一秒钟更新数据,然后根据每个数据点绘制一条折线,随着数据的更新,折线也就会不停的向前移动,形成一个类似CPU实时监控的曲线图表。这款jQuery图表插件应用比较广泛,兼容所有浏览器。

6、基于HTML5 Canvas的图表插件Chart.js
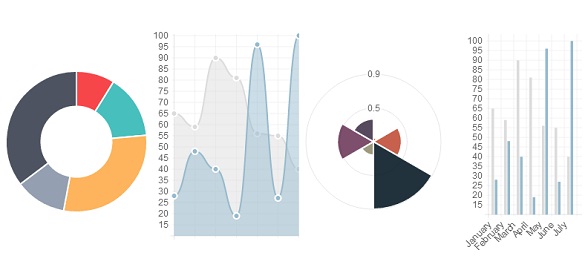
chart.js是一款基于HTML5 Canvas的图表插件,chart.js的功能非常强大,它不仅提供了常见的柱形图、折线图、饼状图,而且还提供了环形图、雷达图,样式外观多样,图表的色彩搭配也比较清新。chart.js还有一个特点就是图表在初始化的时候有弹性动画特效,这也是HTML5 Canvas的一大功劳。

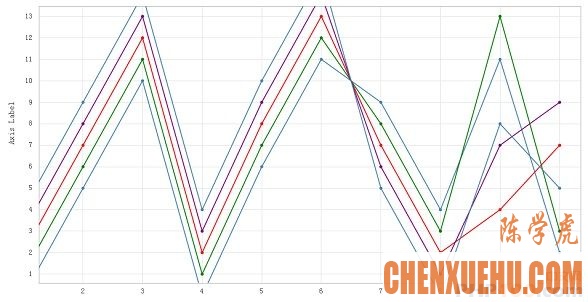
7、HTML5 SVG多折线图表 图表可缩放显示
今天我们要来介绍一款基于HTML5 SVG的折线图表,该款图片支持多条折线重叠在一起显示,可以方便地比较不同颜色折线的数据。另外图表还有一个特点,就是可以缩放和移动,这大大方便了用户浏览图表数据,非常人性化。更多图表应用,请移步至HTML5图表栏目。

8、HTML5/CSS3动态折线图表 图表数据切换动画
前面我们刚刚分享过一款很不错的HTML5/SVG折线图表,这次我们依然要来分享一款带超酷动画的HTML5/CSS3动态折线图表,图表数据会定时切换,图表数据在切换的时候有很酷的切换动画,感觉数据模拟非常真实。另外,更多的HTML5图表应用可以到HTML5图表栏目下查看。

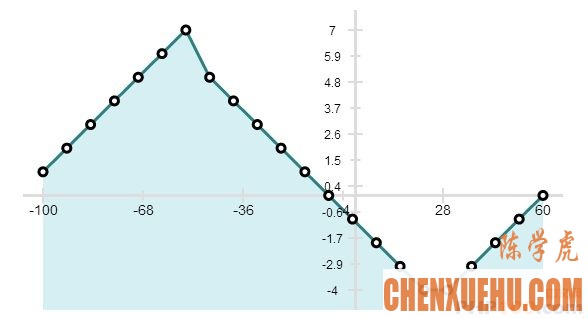
9、HTML5/SVG线性图表 可绘制图表区域颜色
今天要分享的这款HTML5图表应用是一款线性图表,它主要是有SVG构造出来的,这款SVG线性图表可以用不同的颜色绘制出图表的数据区域。另外,这款图表和之前分享的HTML5线性图表iGrapher 类似,只是功能没那么强大而已。

10、HTML5线性图表iGrapher 功能非常强大
iGrapher是一款基于HTML5的线性图表应用,和之前分享的HTML5线性图表 图表数据区域可着色类似,iGrapher也可以按不同的统计范围来绘制曲线,同时我们在iGrapher中可以利用鼠标滚轮来缩放统计区间,同时我们可以在menu栏中选择需要显示的统计数据。

在线演示 源码下载
本文链接:http://www.html5tricks.com/10-cool-useful-html5-chart.html
本文作者:html5tricks – 超人










![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0ha8.jpg)









评论